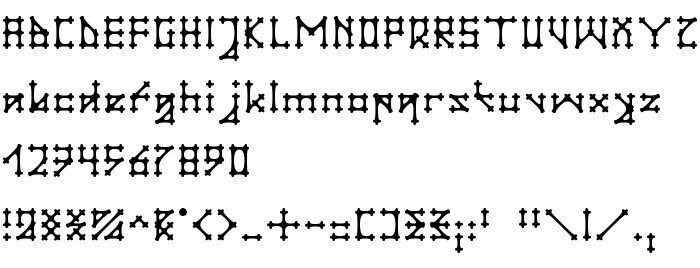
На этой странице Вы можете скачать шрифт Gotika Apvalus версии Version 1.00 October 13, 2005, initial release, который относится к семейству Gotika Apvalus (начертание Regular). Изготовителем шрифта является Gotika-Apvalus. Дизайнер - A.Skersys (extate) (для связи используйте следующий адрес: http://www.ltsriftai.xxi.lt/). Скачайте Gotika Apvalus бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, необычные шрифты. Его размер - всего 55 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyleft A.Skersys (extate), 2006. [email protected] |
| Семейство | Gotika Apvalus |
| Начертание | Regular |
| Идентификатор | Gotika Apvalus:Version 1.00 |
| Полное название шрифта | Gotika Apvalus |
| Версия | Version 1.00 October 13, 2005, initial release |
| PostScript название | GotikaApvalus |
| Изготовитель | Gotika-Apvalus |
| Размер | 55 Kb |
| Дизайнер | A.Skersys (extate) |
| URL дизайнера | http://www.ltsriftai.xxi.lt/ |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |
| Описание лицензии | The use of this font is granted subject to GNU General Public License |
| URL лицензии | http://www.gnu.org/copyleft/gpl.html |

Вы можете подключить шрифт Gotika Apvalus к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=gotika-apvalus" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=gotika-apvalus);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Gotika Apvalus', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=gotika-apvalus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gotika Apvalus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gotika Apvalus!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: