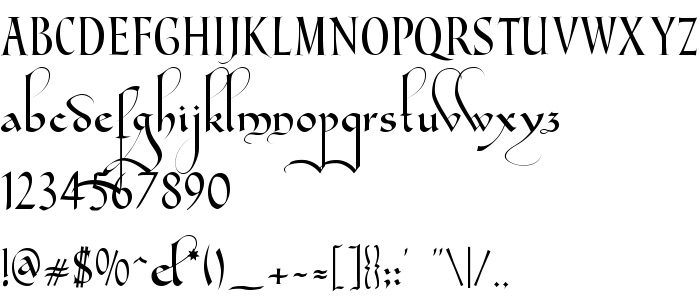
На этой странице Вы можете скачать шрифт Gondola SD - Swash версии Version 1.4 2009, который относится к семейству Gondola SD - Swash (начертание Regular). Изготовителем шрифта является Steve Deffeyes. Дизайнер - Steve Deffeyes. Скачайте Gondola SD - Swash бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: brushed, elegant, paragraph. Его размер - всего 51 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Gondola SD - Swash |
| Начертание | Regular |
| Идентификатор | SteveDeffeyes: Gondola SD - Swash: 2001 |
| Полное название шрифта | Gondola SD - Swash |
| Версия | Version 1.4 2009 |
| PostScript название | GondolaSD-Swash |
| Изготовитель | Steve Deffeyes |
| Размер | 51 Kb |
| Дизайнер | Steve Deffeyes |
| Описание лицензии | This font was created by Steve Deffeyes. It is freeware so re-distribute it as much as you like, just keep the original .zip intact with this file. Please do not modify and re-distribute the original .ttf font file, or the original .zip file. Do -not- under any circumstance re-distribute the original .ttf font file, or the original .zip file, and charge -any- money for it. This includes putting it on a CDROM for sale, or putting it for download on a website where access and/or membership fees are charged. You -may- use the font to create all manner of artworks, publications, or graphics. There is no need to ask in advance. You -may- charge money for the resulting artworks, either as a product for sale or by charging consulting fees to create it. In doing so you may -not- add any additional usage restrictions that affect the original .ttf font file. If you do end up using it for something, or if you have any questions, feel free to drop me a line at [email protected]. Thanks! -- SD www.deffeyes.com |

Вы можете подключить шрифт Gondola SD - Swash к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=gondola-sd-swash" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=gondola-sd-swash);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Gondola SD - Swash', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=gondola-sd-swash" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gondola SD - Swash', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gondola SD - Swash!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Goblin
Следующий шрифт: