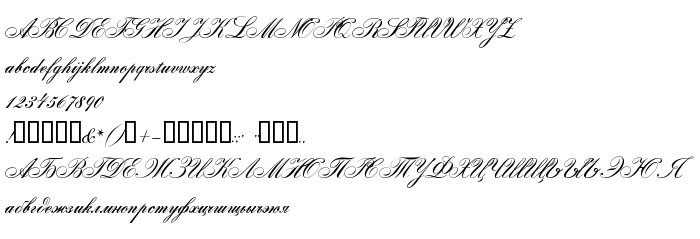
На этой странице Вы можете скачать шрифт Gloria script версии Version 1.000 2006 initial release, который относится к семейству Gloria script (начертание Regular). Изготовителем шрифта является Gloria-script. Дизайнер - Anatole & Alexandra Gophmann (для связи используйте следующий адрес: [email protected], [email protected]). Скачайте Gloria script бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 73 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Семейство | Gloria script |
| Начертание | Regular |
| Идентификатор | Anatole&AlexandraGophmann: Gloria script: 2006 |
| Полное название шрифта | Gloria script |
| Версия | Version 1.000 2006 initial release |
| PostScript название | Gloriascript |
| Изготовитель | Gloria-script |
| Размер | 73 Kb |
| Торговая марка | Gloria script is a trademark of Anatole & Alexandra Gophmann. |
| Дизайнер | Anatole & Alexandra Gophmann |
| URL дизайнера | [email protected], [email protected] |

Вы можете подключить шрифт Gloria script к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=gloria-script" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=gloria-script);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Gloria script', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=gloria-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gloria script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gloria script!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: