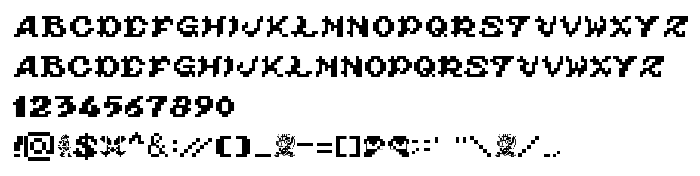
На этой странице Вы можете скачать шрифт ghouls ghosts and goblins версии v2.5 - (( xero harrison - http://fontvir.us )), который относится к семейству ghouls ghosts and goblins (начертание Regular). Изготовителем шрифта является ghouls-ghosts-and-goblins. Дизайнер - xero harrison (для связи используйте следующий адрес: http://xero.nu/). Скачайте ghouls ghosts and goblins бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: lcd шрифты, латинские шрифты. Его размер - всего 144 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | < (c) MMVIII (xero harrison) fontvir.us > |
| Семейство | ghouls ghosts and goblins |
| Начертание | Regular |
| Идентификатор | ghouls ghosts and goblins |
| Полное название шрифта | ghouls ghosts and goblins |
| Версия | v2.5 - (( xero harrison - http://fontvir.us )) |
| PostScript название | ghouls ghosts and goblins |
| Изготовитель | ghouls-ghosts-and-goblins |
| Размер | 144 Kb |
| Торговая марка | < MMVIII (xero harrison) http://fontvir.us > |
| Дизайнер | xero harrison |
| URL дизайнера | http://xero.nu/ |
| URL поставщика | http://fontvir.us/ |
| Описание | the NES ghosts and goblins font |

Вы можете подключить шрифт ghouls ghosts and goblins к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'ghouls ghosts and goblins', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ghouls-ghosts-and-goblins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ghouls ghosts and goblins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ghouls ghosts and goblins!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: