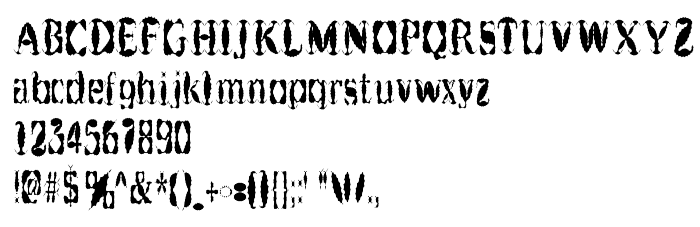
На этой странице Вы можете скачать шрифт Get Burnt версии 1.00 of this weird little font, который относится к семейству Get Burnt (начертание Regular). Изготовителем шрифта является Get-Burnt. Скачайте Get Burnt бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 61 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright 1997 OMEGA Font Labs - FREEWARE |
| Семейство | Get Burnt |
| Начертание | Regular |
| Идентификатор | Get Burnt |
| Полное название шрифта | Get Burnt |
| Версия | 1.00 of this weird little font |
| PostScript название | GetBurnt |
| Изготовитель | Get-Burnt |
| Размер | 61 Kb |

Вы можете подключить шрифт Get Burnt к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=get-burnt" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=get-burnt);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Get Burnt', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=get-burnt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Get Burnt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Get Burnt!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Gesso
Следующий шрифт: