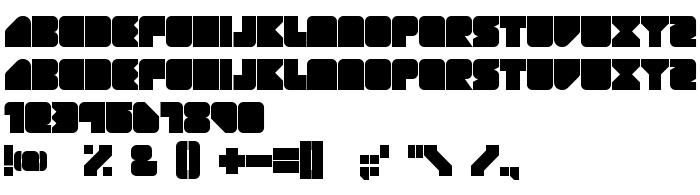
На этой странице Вы можете скачать шрифт GEIST RND версии Version 1.000 2006 initial release, который относится к семейству GEIST RND (начертание Regular). Изготовителем шрифта является Frederik Frede. Дизайнер - Frederik Frede (для связи используйте следующий адрес: http://www.frede.net). Скачайте GEIST RND бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: angular, contemporary, experimental. Его размер - всего 16 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | GEIST RND |
| Начертание | Regular |
| Идентификатор | FrederikFrede: GEIST RND: 2006 |
| Полное название шрифта | GEIST RND |
| Версия | Version 1.000 2006 initial release |
| PostScript название | GEISTRND |
| Изготовитель | Frederik Frede |
| Размер | 16 Kb |
| Торговая марка | GEIST RND is a trademark of Frederik Frede. |
| Дизайнер | Frederik Frede |
| URL дизайнера | http://www.frede.net |
| URL поставщика | http://www.frede.net |
| Описание лицензии | Copyright (c) 2006 by Frederik Frede. All rights reserved. This is the free version. Share it. For more info and the full version of GEIST_RND check http://www.frede.net |

Вы можете подключить шрифт GEIST RND к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=geist-rnd" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=geist-rnd);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'GEIST RND', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=geist-rnd" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GEIST RND', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GEIST RND!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: