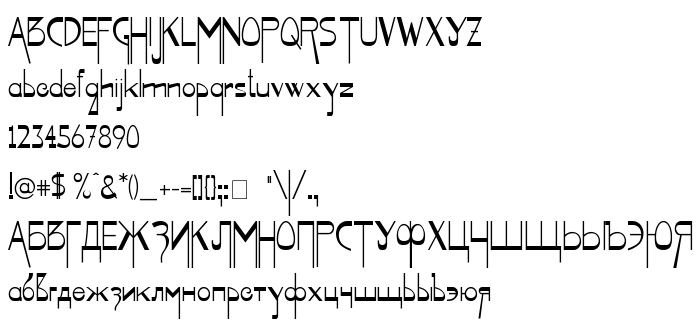
На этой странице Вы можете скачать шрифт Geisha версии Version 1.000 2006 initial release, который относится к семейству Geisha (начертание Regular). Изготовителем шрифта является Geisha. Дизайнер - Anatole & Alexandra Gophmann (для связи используйте следующий адрес: [email protected] (Anatole) [email protected] (Alexandra Gophmann)). Скачайте Geisha бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 38 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Семейство | Geisha |
| Начертание | Regular |
| Идентификатор | Anatole&AlexandraGophmann: Geisha: 2006 |
| Полное название шрифта | Geisha |
| Версия | Version 1.000 2006 initial release |
| PostScript название | Geisha |
| Изготовитель | Geisha |
| Размер | 38 Kb |
| Торговая марка | Geisha is a trademark of Anatole & Alexandra Gophmann. |
| Дизайнер | Anatole & Alexandra Gophmann |
| URL дизайнера | [email protected] (Anatole) [email protected] (Alexandra Gophmann) |

Вы можете подключить шрифт Geisha к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=geisha" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=geisha);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Geisha', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=geisha" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Geisha', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Geisha!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.