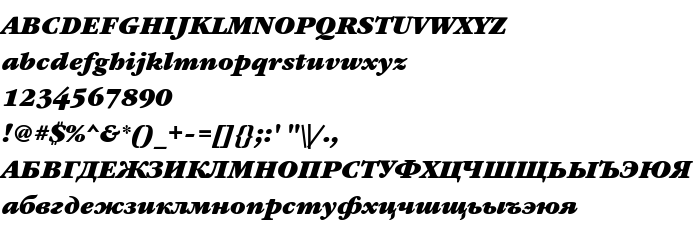
На этой странице Вы можете скачать шрифт GaramondBookCTT BoldItalic версии TrueType Maker version 3.00.00, который относится к семейству GaramondBookCTT (начертание Bold Italic). Изготовителем шрифта является GaramondBookCTT-BoldItalic. Скачайте GaramondBookCTT BoldItalic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 83 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Garamond is a registered trade mark of International Typeface Corporation. |
| Семейство | GaramondBookCTT |
| Начертание | Bold Italic |
| Идентификатор | ParaGraph:GaramondBookCTT BoldItalic:1995 |
| Полное название шрифта | GaramondBookCTT BoldItalic |
| Версия | TrueType Maker version 3.00.00 |
| PostScript название | GaramondBookC-BoldItalic |
| Изготовитель | GaramondBookCTT-BoldItalic |
| Размер | 83 Kb |
| Торговая марка | This software is a property of ParaGraph Intl. ITC Garamond is a registered trade mark of International Typeface Corporation. |

Вы можете подключить шрифт GaramondBookCTT BoldItalic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'GaramondBookCTT BoldItalic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=garamondbookctt-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GaramondBookCTT BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GaramondBookCTT BoldItalic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: