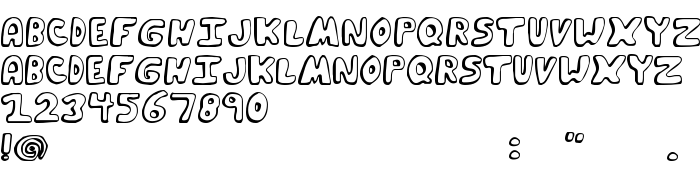
На этой странице Вы можете скачать шрифт Funky Muskrat Regular версии 1999; 1.0, initial release, который относится к семейству Funky Muskrat (начертание Regular). Изготовителем шрифта является Funky-Muskrat-Regular. Дизайнер - Swat Kat (для связи используйте следующий адрес: http://members.xoom.com/swat_kat). Скачайте Funky Muskrat Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 55 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Семейство | Funky Muskrat |
| Начертание | Regular |
| Идентификатор | SwatKat: Funky Muskrat: 1999 |
| Полное название шрифта | Funky Muskrat Regular |
| Версия | 1999; 1.0, initial release |
| PostScript название | FunkyMuskrat |
| Изготовитель | Funky-Muskrat-Regular |
| Размер | 55 Kb |
| Дизайнер | Swat Kat |
| URL дизайнера | http://members.xoom.com/swat_kat |
| URL поставщика | http://members.xoom.com/bionictype |
| Описание | This font is freeware. Please distribute freely but only with the read me file. Created on March 23, 1999 |
| URL лицензии | http://members.xoom.com/bionictype |

Вы можете подключить шрифт Funky Muskrat Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=funky-muskrat-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Funky Muskrat Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=funky-muskrat-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Funky Muskrat Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Funky Muskrat Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.