На этой странице Вы можете скачать шрифт FT Twisted Ontogenesis Demoversion версии copyright © Emil Bertell --- FENOTYPEFACES 2004, который относится к семейству FT Twisted Ontogenesis (начертание Demoversion). Изготовителем шрифта является FT-Twisted-Ontogenesis-Demoversion. Скачайте FT Twisted Ontogenesis Demoversion бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 183 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Noncommercial version. buy full version - visit http://fenotype.com |
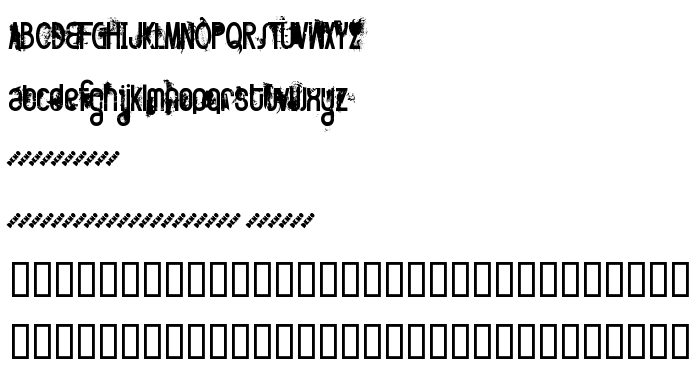
| Семейство | FT Twisted Ontogenesis |
| Начертание | Demoversion |
| Идентификатор | Macromedia Fontographer 4.1 FT Twisted Ontogenesis Demoversion |
| Полное название шрифта | FT Twisted Ontogenesis Demoversion |
| Версия | copyright © Emil Bertell --- FENOTYPEFACES 2004 |
| PostScript название | FTTwistedOntogenesisDemoversion |
| Изготовитель | FT-Twisted-Ontogenesis-Demoversion |
| Размер | 183 Kb |

Вы можете подключить шрифт FT Twisted Ontogenesis Demoversion к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ft-twisted-ontogenesis-demoversi" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ft-twisted-ontogenesis-demoversi);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'FT Twisted Ontogenesis Demoversion', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ft-twisted-ontogenesis-demoversi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FT Twisted Ontogenesis Demoversion', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FT Twisted Ontogenesis Demoversion!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Yugly »