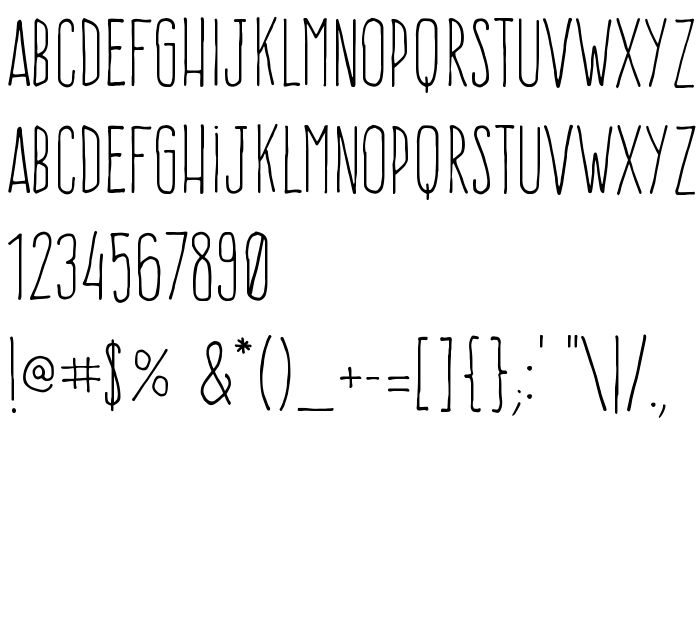
На этой странице Вы можете скачать шрифт Frente H1 версии Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, который относится к семейству Frente H1 (начертание Regular). Дизайнер - Rodrigo Brod - Estudio Frente (для связи используйте следующий адрес: http://frente.cc). Скачайте Frente H1 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, felt-tip, narrow. Его размер - всего 25 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Frente H1 |
| Начертание | Regular |
| Идентификатор | 1.001;UKWN;FrenteH1-Regular |
| Полное название шрифта | Frente H1 |
| Версия | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| PostScript название | FrenteH1-Regular |
| Размер | 25 Kb |
| Дизайнер | Rodrigo Brod - Estudio Frente |
| URL дизайнера | http://frente.cc |
| Описание лицензии | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Вы можете подключить шрифт Frente H1 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=frente-h1);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Frente H1', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frente H1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frente H1!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Furore »