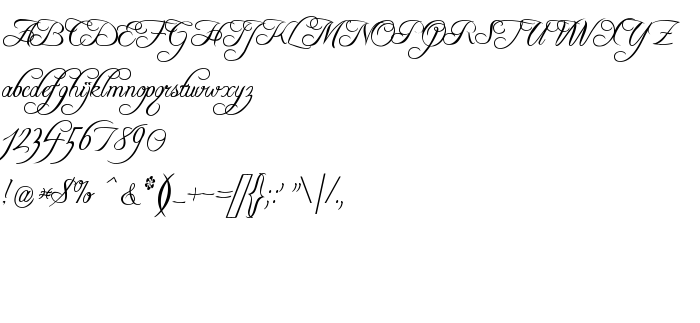
На этой странице Вы можете скачать шрифт Freebooter Script версии 1, который относится к семейству Freebooter Script (начертание Regular). Изготовителем шрифта является Freebooter-Script. Дизайнер - Graham Meade (для связи используйте следующий адрес: www.apostrophiclab.com). Скачайте Freebooter Script бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: classical, curly, elegant. Его размер - всего 61 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2001, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com |
| Семейство | Freebooter Script |
| Начертание | Regular |
| Идентификатор | Freebooter Script |
| Полное название шрифта | Freebooter Script |
| Версия | 1 |
| PostScript название | FreebooterScript |
| Изготовитель | Freebooter-Script |
| Размер | 61 Kb |
| Дизайнер | Graham Meade |
| URL дизайнера | www.apostrophiclab.com |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 2001, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com |

Вы можете подключить шрифт Freebooter Script к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=freebooter-script" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=freebooter-script);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Freebooter Script', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=freebooter-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Freebooter Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Freebooter Script!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: