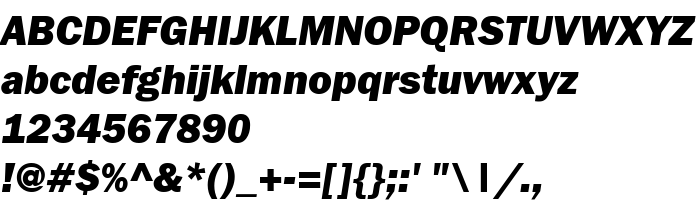
На этой странице Вы можете скачать шрифт FranklinGothHeavyCTT Italic версии TrueType Maker version 3.00.00, который относится к семейству FranklinGothHeavyCTT (начертание Italic). Изготовителем шрифта является FranklinGothHeavyCTT-Italic. Скачайте FranklinGothHeavyCTT Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 59 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Franklin Gothic is a registered trade mark of International Typeface Corporation. |
| Семейство | FranklinGothHeavyCTT |
| Начертание | Italic |
| Идентификатор | ParaGraph:FranklinGothHeavyCTT Italic:1995 |
| Полное название шрифта | FranklinGothHeavyCTT Italic |
| Версия | TrueType Maker version 3.00.00 |
| PostScript название | FranklinGothicHeavyC-Italic |
| Изготовитель | FranklinGothHeavyCTT-Italic |
| Размер | 59 Kb |
| Торговая марка | This software is a property of ParaGraph Intl. ITC Franklin Gothic is a registered trade mark of International Typeface Corporation. |

Вы можете подключить шрифт FranklinGothHeavyCTT Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'FranklinGothHeavyCTT Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=franklingothheavyctt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FranklinGothHeavyCTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FranklinGothHeavyCTT Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: