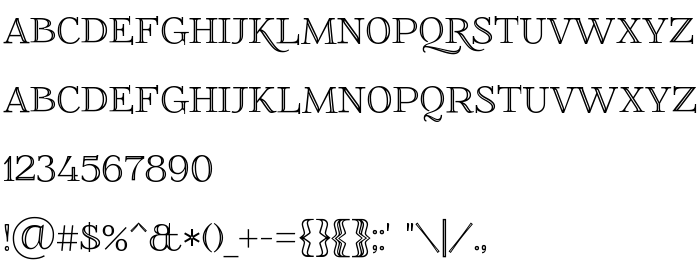
На этой странице Вы можете скачать шрифт FoglihtenNo01 версии Version 0.61, который относится к семейству FoglihtenNo01 (начертание Regular). Дизайнер - GLUK fonts (для связи используйте следующий адрес: www.glukfonts.pl). Скачайте FoglihtenNo01 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, condensed, serif, modern. Его размер - всего 216 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | FoglihtenNo01 |
| Начертание | Regular |
| Идентификатор | FontForge : FoglihtenNo01 : 9-5-2011 |
| Полное название шрифта | FoglihtenNo01 |
| Версия | Version 0.61 |
| PostScript название | FoglihtenNo01 |
| Размер | 216 Kb |
| Дизайнер | GLUK fonts |
| URL дизайнера | www.glukfonts.pl |
| URL поставщика | www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2011, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name FoglihtenNo01. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт FoglihtenNo01 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=foglihtenno01" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=foglihtenno01);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'FoglihtenNo01', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=foglihtenno01" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FoglihtenNo01', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FoglihtenNo01!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: