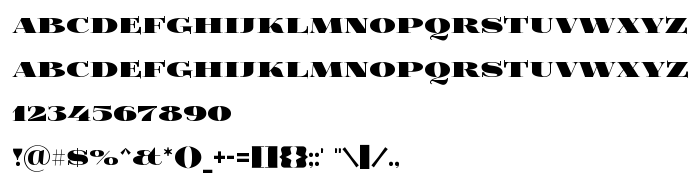
На этой странице Вы можете скачать шрифт FoglihtenBlackPcs версии Version 0.72, который относится к семейству FoglihtenBlackPcs (начертание BlackPcs). Дизайнер - GLUK fonts (для связи используйте следующий адрес: www.glukfonts.pl). Скачайте FoglihtenBlackPcs бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, condensed, serif, modern. Его размер - всего 78 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | FoglihtenBlackPcs |
| Начертание | BlackPcs |
| Идентификатор | FontForge : FoglihtenBlackPcs : 8-3-2012 |
| Полное название шрифта | FoglihtenBlackPcs |
| Версия | Version 0.72 |
| PostScript название | FoglihtenBlackPcs |
| Размер | 78 Kb |
| Дизайнер | GLUK fonts |
| URL дизайнера | www.glukfonts.pl |
| URL поставщика | www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2011-2012, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name FoglihtenBlackPcs. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт FoglihtenBlackPcs к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=foglihtenblackpcs" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=foglihtenblackpcs);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'FoglihtenBlackPcs', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=foglihtenblackpcs" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FoglihtenBlackPcs', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FoglihtenBlackPcs!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: