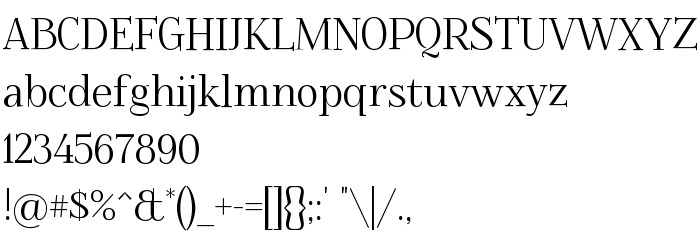
На этой странице Вы можете скачать шрифт Foglihten версии Version 0.68, который относится к семейству Foglihten (начертание Regular). Изготовителем шрифта является gluk ([email protected]). Дизайнер - gluk ([email protected]) (для связи используйте следующий адрес: www.glukfonts.pl). Скачайте Foglihten бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, condensed, serif, modern. Его размер - всего 382 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Foglihten |
| Начертание | Regular |
| Идентификатор | FontForge : Foglihten : 7-6-2011 |
| Полное название шрифта | Foglihten |
| Версия | Version 0.68 |
| PostScript название | Foglihten |
| Изготовитель | gluk ([email protected]) |
| Размер | 382 Kb |
| Дизайнер | gluk ([email protected]) |
| URL дизайнера | www.glukfonts.pl |
| URL поставщика | www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2011, gluk (www.glukfonts.pl | [email protected]), with Reserved Font Name Foglihten. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Foglihten к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=foglihten);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Foglihten', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Foglihten', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Foglihten!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Flux
Следующий шрифт: