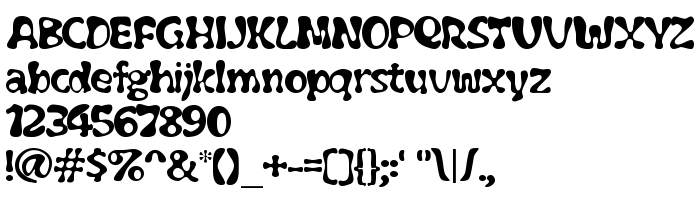
На этой странице Вы можете скачать шрифт Flubber версии Version 1.0 8/14/97, который относится к семейству Flubber (начертание Regular). Изготовителем шрифта является Flubber. Дизайнер - Ben McGehee (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Flubber бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, комические шрифты, латинские шрифты. Его размер - всего 66 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Freeware from: UnAuthorized Type |
| Семейство | Flubber |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Flubber |
| Полное название шрифта | Flubber |
| Версия | Version 1.0 8/14/97 |
| PostScript название | Flubber |
| Изготовитель | Flubber |
| Размер | 66 Kb |
| Торговая марка | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Remember the "Absent-Minded Professor" from Disney? He accidently created this rubbery substance that bounced higher and higher and higher. He used it to make things fly. Well, I accidently dicovered the technique for making this font. And it has that rubbery - strechy look to it. |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт Flubber к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=flubber);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Flubber', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flubber', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flubber!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: