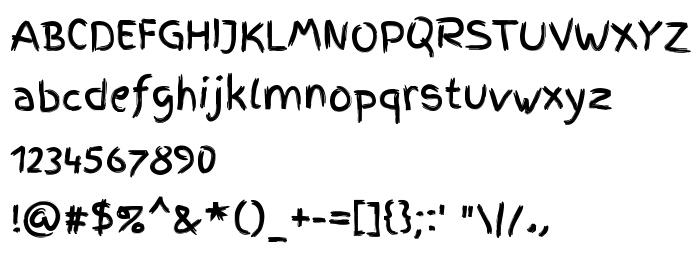
На этой странице Вы можете скачать шрифт Finger Paint версии Version 1.001, который относится к семейству Finger Paint (начертание Regular). Изготовителем шрифта является Ralph du Carrois. Дизайнер - Ralph du Carrois (для связи используйте следующий адрес: http://www.carrois.com). Скачайте Finger Paint бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: brush, casual, handrawn. Его размер - всего 105 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Finger Paint |
| Начертание | Regular |
| Идентификатор | RalphduCarrois: Finger Paint: 2011 |
| Полное название шрифта | Finger Paint |
| Версия | Version 1.001 |
| PostScript название | FingerPaint-Regular |
| Изготовитель | Ralph du Carrois |
| Размер | 105 Kb |
| Торговая марка | Finger Paint is a trademark of Ralph du Carrois. |
| Дизайнер | Ralph du Carrois |
| URL дизайнера | http://www.carrois.com |
| URL поставщика | http://www.carrois.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Finger Paint к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=finger-paint" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=finger-paint);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Finger Paint', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=finger-paint" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Finger Paint', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Finger Paint!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: