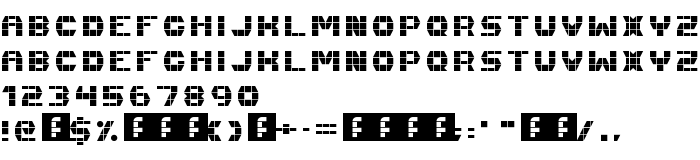
На этой странице Вы можете скачать шрифт Fast Money Regular версии Version 1.0, который относится к семейству Fast Money (начертание Regular). Изготовителем шрифта является Fast-Money-Regular. Дизайнер - James Vipond (для связи используйте следующий адрес: http://fontstruct.fontshop.com/fontstructions/show/66200). Скачайте Fast Money Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: lcd шрифты, латинские шрифты. Его размер - всего 17 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright James Vipond 2008 |
| Семейство | Fast Money |
| Начертание | Regular |
| Идентификатор | FontStruct Fast Money |
| Полное название шрифта | Fast Money Regular |
| Версия | Version 1.0 |
| PostScript название | Fast-Money |
| Изготовитель | Fast-Money-Regular |
| Размер | 17 Kb |
| Торговая марка | FontStruct is a trademark of FSI FontShop International GmbH |
| Дизайнер | James Vipond |
| URL дизайнера | http://fontstruct.fontshop.com/fontstructions/show/66200 |
| URL поставщика | http://www.fontshop.com |
| Описание | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Описание лицензии | Creative Commons Attribution Share Alike |
| URL лицензии | http://creativecommons.org/licenses/by-sa/3.0/ |

Вы можете подключить шрифт Fast Money Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=fast-money-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=fast-money-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Fast Money Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=fast-money-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fast Money Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fast Money Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: