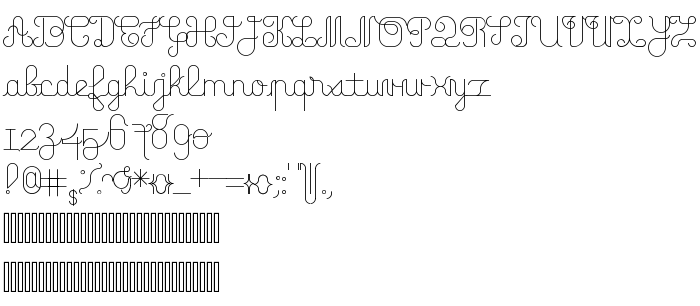
На этой странице Вы можете скачать шрифт Family Tree версии 3.3, который относится к семейству Family Tree (начертание Family Tree). Изготовителем шрифта является Family-Tree. Дизайнер - William phalangie. Скачайте Family Tree бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 53 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Created by Sam Lang. Freeware. You may only use this font for personal use or on non-commercial fan sites solely to promote Björk. Any commercial use of the media including, but not limited to, use of the font to sell or promote any product, performance o |
| Семейство | Family Tree |
| Начертание | Family Tree |
| Идентификатор | Family Tree |
| Полное название шрифта | Family Tree |
| Версия | 3.3 |
| PostScript название | FamilyTree |
| Изготовитель | Family-Tree |
| Размер | 53 Kb |
| Торговая марка | © 2005 Sam lang |
| Дизайнер | William phalangie |
| Описание лицензии | Freeware. |

Вы можете подключить шрифт Family Tree к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=family-tree" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=family-tree);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Family Tree', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=family-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Family Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Family Tree!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: