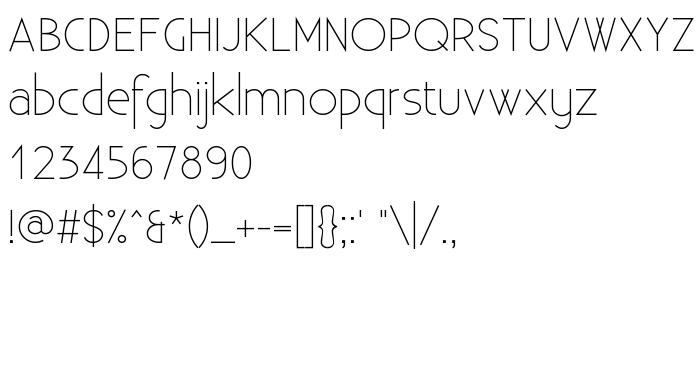
На этой странице Вы можете скачать шрифт Existence Light версии Version 1.001;PS 001.001;Core 1.0.38, который относится к семейству Existence Light (начертание Regular). Изготовителем шрифта является Yeah Noah. Дизайнер - Yeah Noah (для связи используйте следующий адрес: http://mywebpage.netscape.com/yeahnoah/index.html). Скачайте Existence Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: clean, contemporary, paragraph. Его размер - всего 39 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Existence Light |
| Начертание | Regular |
| Идентификатор | 1.001;UNKN;Existence-Light |
| Полное название шрифта | Existence Light |
| Версия | Version 1.001;PS 001.001;Core 1.0.38 |
| PostScript название | Existence-Light |
| Изготовитель | Yeah Noah |
| Размер | 39 Kb |
| Торговая марка | Existence is not a trademark of Yeah Noah. |
| Дизайнер | Yeah Noah |
| URL дизайнера | http://mywebpage.netscape.com/yeahnoah/index.html |
| URL поставщика | http://mywebpage.netscape.com/yeahnoah/type.html |
| Описание лицензии | You can use this font as you like. |

Вы можете подключить шрифт Existence Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=existence-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=existence-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Existence Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=existence-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Existence Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Existence Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: