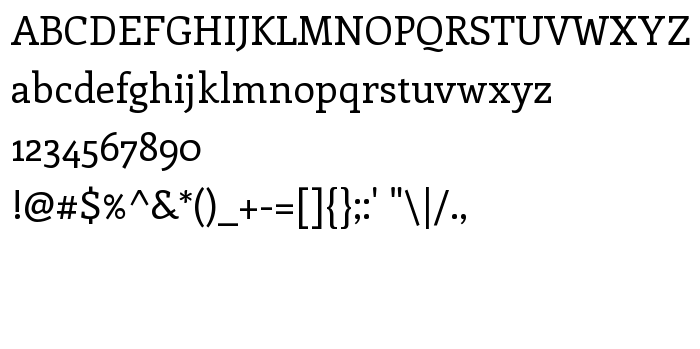
На этой странице Вы можете скачать шрифт Enriqueta Regular версии Version 1.002, который относится к семейству Enriqueta (начертание Regular). Изготовителем шрифта является Viviana Monsalve, Gustavo Ibarra. Дизайнер - Viviana Monsalve, Gustavo Ibarra (для связи используйте следующий адрес: www.fontfuror.com). Скачайте Enriqueta Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: casual, contemporary, humanist. Его размер - всего 33 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Enriqueta |
| Начертание | Regular |
| Идентификатор | VivianaMonsalve,GustavoIbarra: Enriqueta: 2010 |
| Полное название шрифта | Enriqueta Regular |
| Версия | Version 1.002 |
| PostScript название | Enriqueta-Regular |
| Изготовитель | Viviana Monsalve, Gustavo Ibarra |
| Размер | 33 Kb |
| Торговая марка | Enriqueta is a trademark of Viviana Monsalve & Gustavo Ibarra. |
| Дизайнер | Viviana Monsalve, Gustavo Ibarra |
| URL дизайнера | www.fontfuror.com |
| URL поставщика | www.fontfuror.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Enriqueta Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=enriqueta-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=enriqueta-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Enriqueta Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=enriqueta-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Enriqueta Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Enriqueta Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Entypo »