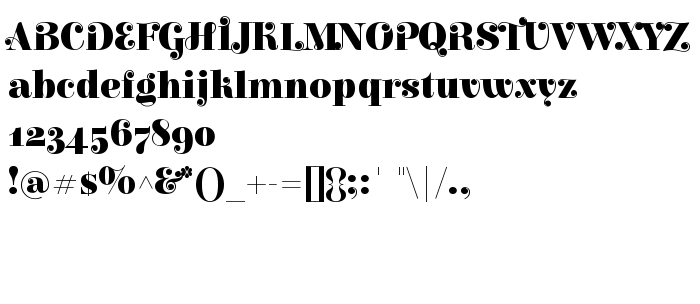
На этой странице Вы можете скачать шрифт Elsie Swash Caps Black версии 1.001, который относится к семейству Elsie Swash Caps (начертание Black). Изготовителем шрифта является Alejandro Inler. Дизайнер - Alejandro Inler. Скачайте Elsie Swash Caps Black бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: elegant, feminine, formal. Его размер - всего 30 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Elsie Swash Caps |
| Начертание | Black |
| Идентификатор | AlejandroInler: Elsie Swash Caps Black: 2010 |
| Полное название шрифта | Elsie Swash Caps Black |
| Версия | 1.001 |
| PostScript название | ElsieSwashCapsBlack-Regular |
| Изготовитель | Alejandro Inler |
| Размер | 30 Kb |
| Торговая марка | Elsie is a trademark of Alejandro Inler. |
| Дизайнер | Alejandro Inler |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Elsie Swash Caps Black к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=elsie-swash-caps-black" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=elsie-swash-caps-black);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Elsie Swash Caps Black', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=elsie-swash-caps-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elsie Swash Caps Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elsie Swash Caps Black!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Elsie
Следующий шрифт: