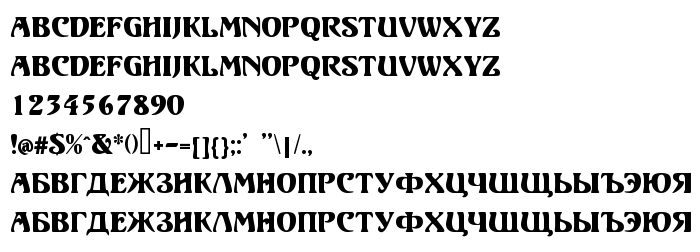
На этой странице Вы можете скачать шрифт Elizabeta Modern версии Version 1.000 1998 initial release, который относится к семейству Elizabeta Modern (начертание Regular). Изготовителем шрифта является Elizabeta-Modern. Скачайте Elizabeta Modern бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: винтажные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 90 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dieter Steffmann (latin) A.Gophmann (cyr.), 1998. All rights reserved. |
| Семейство | Elizabeta Modern |
| Начертание | Regular |
| Идентификатор | DieterSteffmann(latin)A.Gophmann(cyr.): Elizabeta Modern: 1998 |
| Полное название шрифта | Elizabeta Modern |
| Версия | Version 1.000 1998 initial release |
| PostScript название | ElizabetaModern |
| Изготовитель | Elizabeta-Modern |
| Размер | 90 Kb |
| Торговая марка | Elizabeta Modern is a trademark of Dieter Steffmann (latin) A.Gophmann (cyr.). |
| Описание | Volute ist eine Versal-Antiqua aus der Zeit der Jahrhunderwende mit vollem Zeichensatz. Geeignet fur nostalgische Plakate etc. |

Вы можете подключить шрифт Elizabeta Modern к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=elizabeta-modern" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=elizabeta-modern);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Elizabeta Modern', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=elizabeta-modern" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elizabeta Modern', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elizabeta Modern!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: