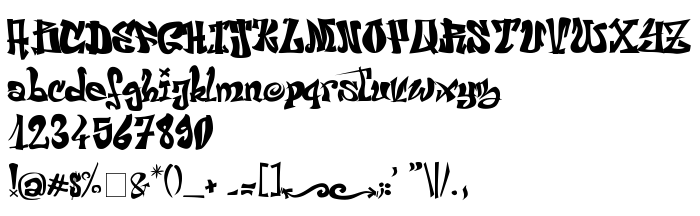
На этой странице Вы можете скачать шрифт El&Font версии Version 1.00 February 9, 2006, initial release, который относится к семейству El&Font (начертание Regular). Изготовителем шрифта является El&Font. Скачайте El&Font бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 32 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Typeface © (your company). 2006. All Rights Reserved |
| Семейство | El&Font |
| Начертание | Regular |
| Идентификатор | El&Font:Version 1.00 |
| Полное название шрифта | El&Font |
| Версия | Version 1.00 February 9, 2006, initial release |
| PostScript название | El&Font |
| Изготовитель | El&Font |
| Размер | 32 Kb |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |

Вы можете подключить шрифт El&Font к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=elandfont" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=elandfont);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'El&Font', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=elandfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'El&Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with El&Font!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: