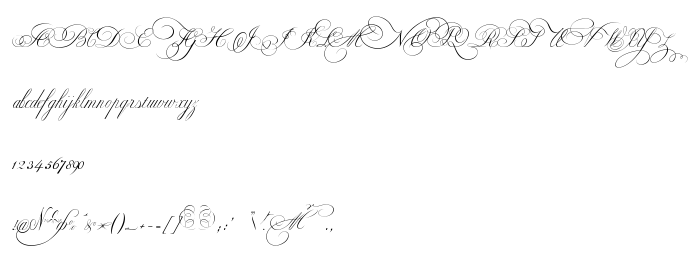
На этой странице Вы можете скачать шрифт Ekaterina Velikaya One версии Version 1.000 2005 initial release, который относится к семейству Ekaterina Velikaya One (начертание Regular). Изготовителем шрифта является Ekaterina-Velikaya-One. Дизайнер - Alexandra Gophmann (для связи используйте следующий адрес: [email protected]). Скачайте Ekaterina Velikaya One бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 180 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Alexandra Gophmann (rusification), 2005. All rights reserved. |
| Семейство | Ekaterina Velikaya One |
| Начертание | Regular |
| Идентификатор | AlexandraGophmann(rusification): Ekaterina Velikaya One: 2005 |
| Полное название шрифта | Ekaterina Velikaya One |
| Версия | Version 1.000 2005 initial release |
| PostScript название | EkaterinaVelikayaOne |
| Изготовитель | Ekaterina-Velikaya-One |
| Размер | 180 Kb |
| Торговая марка | Ekaterina Velikaya is a trademark of Alexandra Gophmann (rusification). |
| Дизайнер | Alexandra Gophmann |
| URL дизайнера | [email protected] |
| URL поставщика | http://www.classicfonts.com |

Вы можете подключить шрифт Ekaterina Velikaya One к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ekaterina-velikaya-one" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ekaterina-velikaya-one);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Ekaterina Velikaya One', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ekaterina-velikaya-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ekaterina Velikaya One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ekaterina Velikaya One!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: