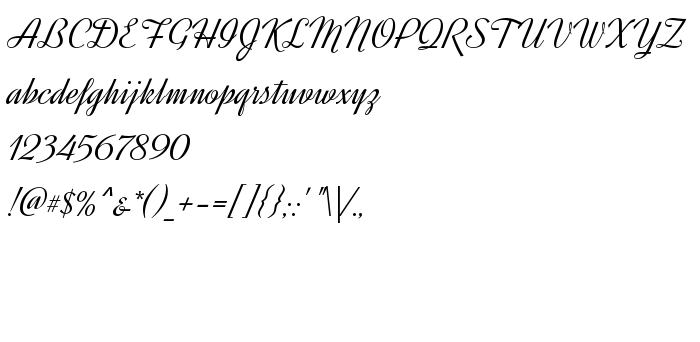
На этой странице Вы можете скачать шрифт Dynalight версии Version 1.000, который относится к семейству Dynalight (начертание Regular). Изготовителем шрифта является Astigmatic (AOETI). Дизайнер - Astigmatic (AOETI) (для связи используйте следующий адрес: http://www.astigmatic.com/). Скачайте Dynalight бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: formal, invitations, декоративные шрифты. Его размер - всего 44 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Dynalight |
| Начертание | Regular |
| Идентификатор | Astigmatic(AOETI): Dynalight: 2011 |
| Полное название шрифта | Dynalight |
| Версия | Version 1.000 |
| PostScript название | Dynalight-Regular |
| Изготовитель | Astigmatic (AOETI) |
| Размер | 44 Kb |
| Торговая марка | Dynalight is a trademark of Astigmatic (AOETI). |
| Дизайнер | Astigmatic (AOETI) |
| URL дизайнера | http://www.astigmatic.com/ |
| URL поставщика | http://www.astigmatic.com/ |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Dynalight к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dynalight" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dynalight);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dynalight', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dynalight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dynalight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dynalight!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: