На этой странице Вы можете скачать шрифт Dusharnbi версии Version 1.00 - 09/13/2000, который относится к семейству Dusharnbi (начертание Regular). Изготовителем шрифта является Dusharnbi. Дизайнер - Rich Gast (для связи используйте следующий адрес: http://home.earthlink.net/~greywolfww/index.html). Скачайте Dusharnbi бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: восточные шрифты, латинские шрифты. Его размер - всего 49 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright ©2000 Dr. M.U.P.K. Peris ... All Rights Reserved. Created by Rich Gast of GreyWolf WebWorks. |
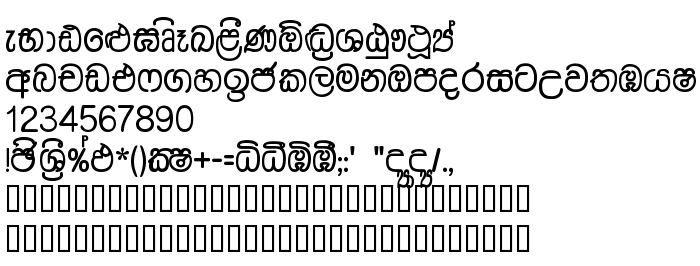
| Семейство | Dusharnbi |
| Начертание | Regular |
| Идентификатор | Dusharnbi (Sinhala Language of Sri Lanka) |
| Полное название шрифта | Dusharnbi |
| Версия | Version 1.00 - 09/13/2000 |
| PostScript название | Dusharnbi |
| Изготовитель | Dusharnbi |
| Размер | 49 Kb |
| Торговая марка | Dushan is the Trademark (and Daughter) of Dr. M.U.P.K. Peris |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/index.html |
| URL поставщика | http://home.earthlink.net/~greywolfww/index.html |
| Описание | A font of Sinhala, the native language of Sri Lanka, for use with a standard English keyboard. |

Вы можете подключить шрифт Dusharnbi к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dusharnbi" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dusharnbi);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dusharnbi', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dusharnbi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dusharnbi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dusharnbi!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Katana
Следующий шрифт: