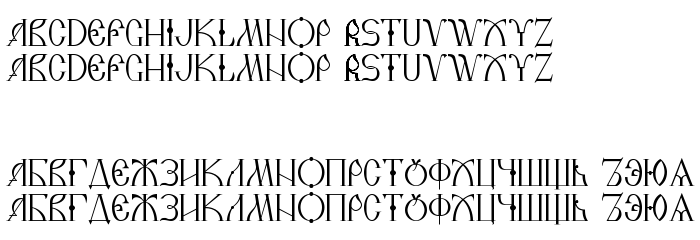
На этой странице Вы можете скачать шрифт DS Russia Demo версии Version 1.0; 1999; initial release, который относится к семейству DS Russia Demo (начертание Regular). Изготовителем шрифта является DS-Russia-Demo. Дизайнер - Dubina Nikolay (Moscow, Russia) - august 1999 (для связи используйте следующий адрес: http://www.wt.aha.ru/d-studio/). Скачайте DS Russia Demo бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 60 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. |
| Семейство | DS Russia Demo |
| Начертание | Regular |
| Идентификатор | DubinaNikolay(Moscow,Russia)-august1999: DS Russia Demo: 1999 |
| Полное название шрифта | DS Russia Demo |
| Версия | Version 1.0; 1999; initial release |
| PostScript название | DSRussiaDemo |
| Изготовитель | DS-Russia-Demo |
| Размер | 60 Kb |
| Торговая марка | DS Russia Demo is a trademark of the Dubina Nikolay (Moscow, Russia) - august 1999. |
| Дизайнер | Dubina Nikolay (Moscow, Russia) - august 1999 |
| URL дизайнера | http://www.wt.aha.ru/d-studio/ |
| URL поставщика | http://www.wt.aha.ru/vedi/ |
| Описание | This font is stylized under history cyrillic letter (Demo version) |

Вы можете подключить шрифт DS Russia Demo к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-russia-demo);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Russia Demo', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Russia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Russia Demo!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: