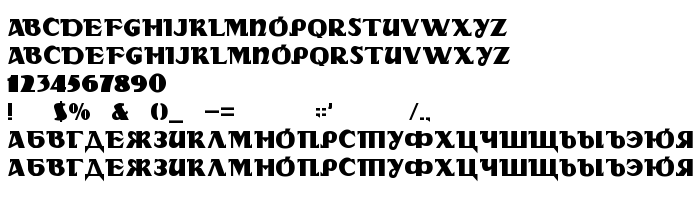
На этой странице Вы можете скачать шрифт DS Rada версии Version 1.3; 1999, который относится к семейству DS Rada (начертание Medium). Изготовителем шрифта является DS-Rada. Дизайнер - Dubina Nikolay (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS Rada бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 81 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Семейство | DS Rada |
| Начертание | Medium |
| Идентификатор | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Полное название шрифта | DS Rada |
| Версия | Version 1.3; 1999 |
| PostScript название | DSRada |
| Изготовитель | DS-Rada |
| Размер | 81 Kb |
| Торговая марка | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.wt.aha.ru/d-studio/ |
| Описание | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Вы можете подключить шрифт DS Rada к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-rada);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Rada', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: