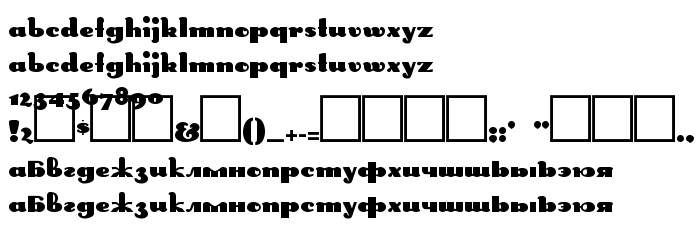
На этой странице Вы можете скачать шрифт DS Rabbit Medium версии Version 1.1; 2000, который относится к семейству DS Rabbit (начертание Medium). Изготовителем шрифта является DS-Rabbit-Medium. Дизайнер - D. Rakowski (eng) & Nikolay Dubina (rus) (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS Rabbit Medium бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 90 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |
| Семейство | DS Rabbit |
| Начертание | Medium |
| Идентификатор | D.Rakowski(eng)&NikolayDubina(rus): DS Rabbit Medium: 2000 |
| Полное название шрифта | DS Rabbit Medium |
| Версия | Version 1.1; 2000 |
| PostScript название | DSRabbit-Medium |
| Изготовитель | DS-Rabbit-Medium |
| Размер | 90 Kb |
| Торговая марка | DS Rabbit Medium is a trademark of the D. Rakowski (eng) & Nikolay Dubina (rus). |
| Дизайнер | D. Rakowski (eng) & Nikolay Dubina (rus) |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://vedi.d-s.ru/ |
| Описание | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |

Вы можете подключить шрифт DS Rabbit Medium к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-rabbit-medium);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Rabbit Medium', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rabbit Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rabbit Medium!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.