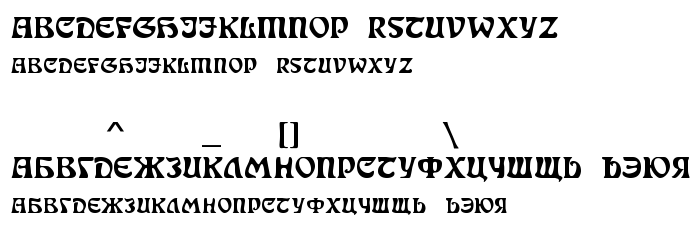
На этой странице Вы можете скачать шрифт DS JugendSC Demo версии Version 1.0; 2000; initial release, который относится к семейству DS JugendSC Demo (начертание Regular). Изготовителем шрифта является DS-JugendSC-Demo. Дизайнер - Dubina Nikolay (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS JugendSC Demo бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: иероглифические шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 90 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dubina Nikolay | D-Studio (Moscow), 2000. All rights reserved. |
| Семейство | DS JugendSC Demo |
| Начертание | Regular |
| Идентификатор | DubinaNikolay|D-Studio(Moscow): DS JugendSC Demo: 2000 |
| Полное название шрифта | DS JugendSC Demo |
| Версия | Version 1.0; 2000; initial release |
| PostScript название | DSJugendSCDemo |
| Изготовитель | DS-JugendSC-Demo |
| Размер | 90 Kb |
| Торговая марка | DS JugendSC is a trademark of the Dubina Nikolay | D-Studio (Moscow). |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.d-s.ru/ |
| Описание | This font simulation Jugend style (Art Nuvo). Demo version. |

Вы можете подключить шрифт DS JugendSC Demo к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-jugendsc-demo" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-jugendsc-demo);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS JugendSC Demo', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-jugendsc-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS JugendSC Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS JugendSC Demo!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: