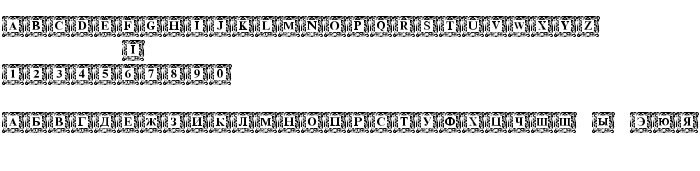
На этой странице Вы можете скачать шрифт DS Init Normal версии Version 1.0; 2002; initial release, который относится к семейству DS Init (начертание Normal). Изготовителем шрифта является DS-Init-Normal. Дизайнер - Nikolay Dubina (D-Studio | Moscow) (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS Init Normal бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 622 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Nikolay Dubina (D-Studio | Moscow), 2002. All rights reserved. |
| Семейство | DS Init |
| Начертание | Normal |
| Идентификатор | NikolayDubina(D-Studio|Moscow): DS Init Normal: 2002 |
| Полное название шрифта | DS Init Normal |
| Версия | Version 1.0; 2002; initial release |
| PostScript название | DSInit-Normal |
| Изготовитель | DS-Init-Normal |
| Размер | 622 Kb |
| Торговая марка | DS Init Normal is a trademark of the Nikolay Dubina (D-Studio | Moscow). |
| Дизайнер | Nikolay Dubina (D-Studio | Moscow) |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://vedi.d-s.ru/ |
| Описание | - |

Вы можете подключить шрифт DS Init Normal к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-init-normal" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-init-normal);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Init Normal', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-init-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Init Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Init Normal!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« DS Goose
Следующий шрифт: