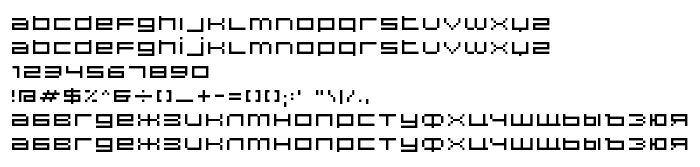
На этой странице Вы можете скачать шрифт DS Hiline версии Version 1.0; 2001; initial release, который относится к семейству DS Hiline (начертание Regular). Изготовителем шрифта является DS-Hiline. Дизайнер - Nikolay Dubina | D-Studio (Moscow) (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS Hiline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 73 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Nikolay Dubina | D-Studio (Moscow), 2001. All rights reserved. |
| Семейство | DS Hiline |
| Начертание | Regular |
| Идентификатор | NikolayDubina|D-Studio(Moscow): DS Hiline: 2001 |
| Полное название шрифта | DS Hiline |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | DSHiline |
| Изготовитель | DS-Hiline |
| Размер | 73 Kb |
| Торговая марка | DS Hiline is a trademark of the Nikolay Dubina | D-Studio (Moscow). |
| Дизайнер | Nikolay Dubina | D-Studio (Moscow) |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://vedi.d-s.ru/ |
| Описание | Pixel font. Free! |

Вы можете подключить шрифт DS Hiline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-hiline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-hiline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Hiline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-hiline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Hiline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Hiline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: