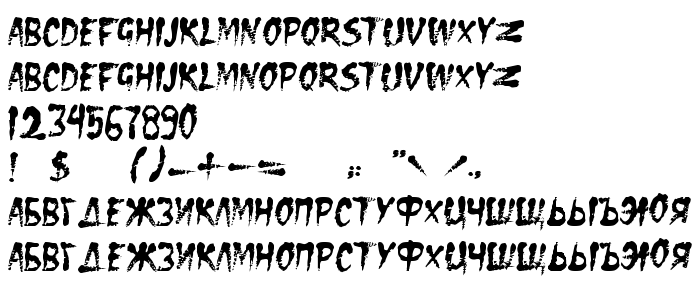
На этой странице Вы можете скачать шрифт DS Eraser2 версии Version 1.0; 2000; initial release, который относится к семейству DS Eraser2 (начертание Regular). Изготовителем шрифта является DS-Eraser2. Дизайнер - Dubina Nikolay (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS Eraser2 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты, шрифты из фильмов. Его размер - всего 317 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dubina Nikolay | D-Studio (Moscow), 2000. All rights reserved. |
| Семейство | DS Eraser2 |
| Начертание | Regular |
| Идентификатор | DubinaNikolay|D-Studio(Moscow): DS Eraser2: 2000 |
| Полное название шрифта | DS Eraser2 |
| Версия | Version 1.0; 2000; initial release |
| PostScript название | DSEraser2 |
| Изготовитель | DS-Eraser2 |
| Размер | 317 Kb |
| Торговая марка | DS Eraser2 is a trademark of the Dubina Nikolay | D-Studio (Moscow). |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.d-s.ru/ |
| Описание | Decoration cyrillic (russian) font |

Вы можете подключить шрифт DS Eraser2 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-eraser2" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-eraser2);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Eraser2', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-eraser2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Eraser2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Eraser2!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: