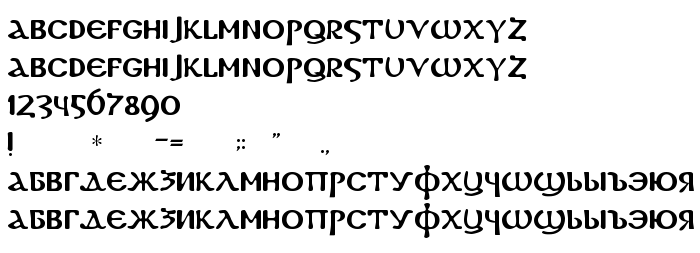
На этой странице Вы можете скачать шрифт DS Coptic версии Version 1.0; 2000; initial release, который относится к семейству DS Coptic (начертание Regular). Изготовителем шрифта является DS-Coptic. Дизайнер - Dubina Nikolay (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS Coptic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: иероглифические шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 111 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2000. All rights reserved. |
| Семейство | DS Coptic |
| Начертание | Regular |
| Идентификатор | DubinaNikolay/D-Studio(Moscow): DS Coptic: 2000 |
| Полное название шрифта | DS Coptic |
| Версия | Version 1.0; 2000; initial release |
| PostScript название | DSCoptic |
| Изготовитель | DS-Coptic |
| Размер | 111 Kb |
| Торговая марка | DS Coptic is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://vedi.d-s.ru/ |
| Описание | Imitation tracing the coptic letter |

Вы можете подключить шрифт DS Coptic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-coptic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-coptic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Coptic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-coptic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Coptic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Coptic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: