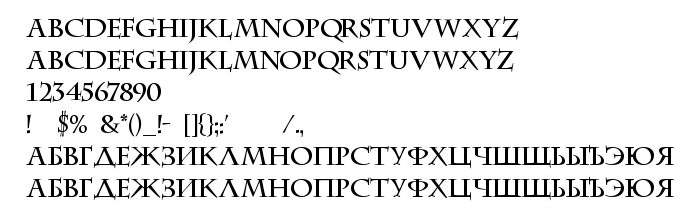
На этой странице Вы можете скачать шрифт DS CenturyCapitals версии Version 1.0; 2000; initial release, который относится к семейству DS CenturyCapitals (начертание Regular). Изготовителем шрифта является DS-CenturyCapitals. Дизайнер - Dubina Nikolay (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS CenturyCapitals бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 97 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dubina Nikolay | D-Studio (Moscow), 2000. All rights reserved. |
| Семейство | DS CenturyCapitals |
| Начертание | Regular |
| Идентификатор | DubinaNikolay|D-Studio(Moscow): DS CenturyCapitals: 2000 |
| Полное название шрифта | DS CenturyCapitals |
| Версия | Version 1.0; 2000; initial release |
| PostScript название | DSCenturyCapitals |
| Изготовитель | DS-CenturyCapitals |
| Размер | 97 Kb |
| Торговая марка | DS CenturyCapitals is a trademark of the Dubina Nikolay | D-Studio (Moscow). |
| Дизайнер | Dubina Nikolay |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://vedi.d-s.ru/ |
| Описание | :o)) |

Вы можете подключить шрифт DS CenturyCapitals к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-centurycapitals" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-centurycapitals);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS CenturyCapitals', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-centurycapitals" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS CenturyCapitals', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS CenturyCapitals!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: