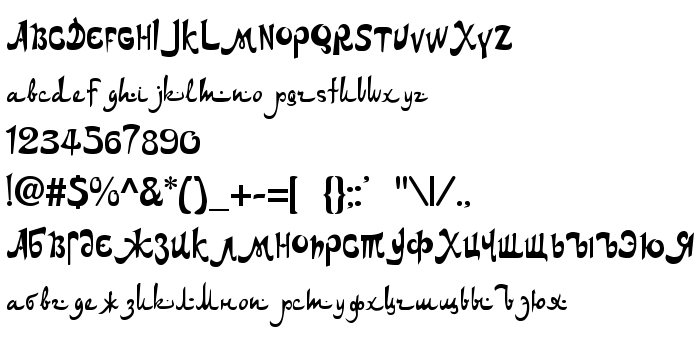
На этой странице Вы можете скачать шрифт DS Arabic версии Version 1.1; 1999, который относится к семейству DS Arabic (начертание Regular). Изготовителем шрифта является DS-Arabic. Дизайнер - O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] (для связи используйте следующий адрес: mailto:[email protected]). Скачайте DS Arabic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: восточные шрифты, иероглифические шрифты, кириллические шрифты. Его размер - всего 63 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dubina Nikolay /D-Studio - Moscow/,, 1999. All rights reserved. |
| Семейство | DS Arabic |
| Начертание | Regular |
| Идентификатор | DubinaNikolay/D-Studio-Moscow/,: DS Arabic: 1999 |
| Полное название шрифта | DS Arabic |
| Версия | Version 1.1; 1999 |
| PostScript название | DSArabic |
| Изготовитель | DS-Arabic |
| Размер | 63 Kb |
| Торговая марка | DS Arabic is a trademark of the Dubina Nikolay /D-Studio - Moscow/,. |
| Дизайнер | O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.wt.aha.ru/d-studio/ |
| Описание | Font is arabic style design. It is created on outlines O. Snarskiy (1975) |

Вы можете подключить шрифт DS Arabic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ds-arabic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DS Arabic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Arabic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Arabic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: