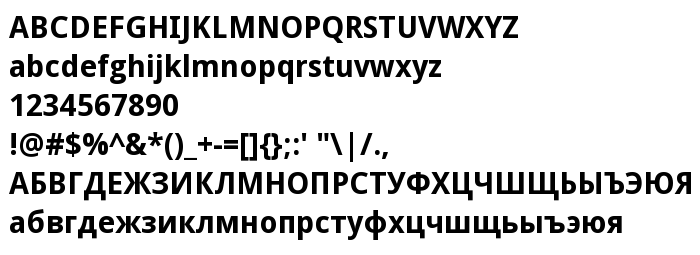
На этой странице Вы можете скачать шрифт Droid Sans Bold версии Version 1.00 build 112, который относится к семейству Droid Sans (начертание Bold). Изготовителем шрифта является Droid-Sans-Bold. Скачайте Droid Sans Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, humanist, paragraph. Его размер - всего 187 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Digitized data copyright © 2007, Google Corporation. |
| Семейство | Droid Sans |
| Начертание | Bold |
| Идентификатор | Ascender - Droid Sans Bold |
| Полное название шрифта | Droid Sans Bold |
| Версия | Version 1.00 build 112 |
| PostScript название | DroidSans-Bold |
| Изготовитель | Droid-Sans-Bold |
| Размер | 187 Kb |
| Торговая марка | Droid is a trademark of Google and may be registered in certain jurisdictions. |
| URL дизайнера | http://www.ascendercorp.com/typedesigners.html |
| URL поставщика | http://www.ascendercorp.com/ |
| Описание | Droid Sans is a humanist sans serif typeface designed for user interfaces and electronic communication. |
| Описание лицензии | Licensed under the Apache License, Version 2.0 |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0 |

Вы можете подключить шрифт Droid Sans Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=droid-sans-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=droid-sans-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Droid Sans Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=droid-sans-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Droid Sans Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Droid Sans Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: