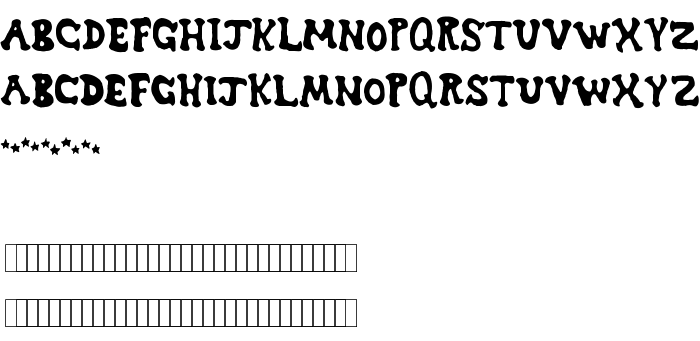
На этой странице Вы можете скачать шрифт Dreamwish версии Version 1, который относится к семейству Dreamwish (начертание Regular). Изготовителем шрифта является Dreamwish. Дизайнер - Lauren C. Brown (для связи используйте следующий адрес: http://masonboroarts.com/bystarlight/). Скачайте Dreamwish бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, праздничные шрифты. Его размер - всего 19 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © Sept. 2001 Lauren C. Brown |
| Семейство | Dreamwish |
| Начертание | Regular |
| Идентификатор | Dreamwish |
| Полное название шрифта | Dreamwish |
| Версия | Version 1 |
| PostScript название | Dreamwish |
| Изготовитель | Dreamwish |
| Размер | 19 Kb |
| Дизайнер | Lauren C. Brown |
| URL дизайнера | http://masonboroarts.com/bystarlight/ |
| URL поставщика | http://masonboroarts.com/bystarlight/ |

Вы можете подключить шрифт Dreamwish к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dreamwish" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dreamwish);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dreamwish', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dreamwish" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dreamwish', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dreamwish!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: