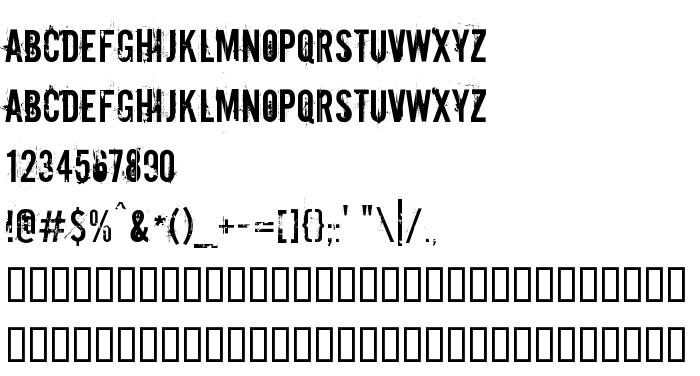
На этой странице Вы можете скачать шрифт Downcome версии Macromedia Fontographer 4.1.2 12/17/02, который относится к семейству Downcome (начертание Regular). Изготовителем шрифта является Downcome. Скачайте Downcome бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 145 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (C) Eduardo Recife, 2002 [www.misprintedtype.com] |
| Семейство | Downcome |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1.2 Downcome |
| Полное название шрифта | Downcome |
| Версия | Macromedia Fontographer 4.1.2 12/17/02 |
| PostScript название | Downcome |
| Изготовитель | Downcome |
| Размер | 145 Kb |

Вы можете подключить шрифт Downcome к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=downcome" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=downcome);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Downcome', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=downcome" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Downcome', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Downcome!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Dracula »