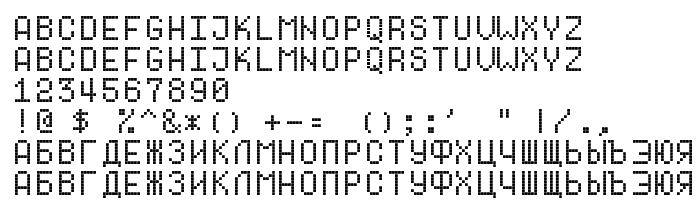
На этой странице Вы можете скачать шрифт Dotf1 версии Version 1.0; 2000; initial release, который относится к семейству Dotf1 (начертание Regular). Изготовителем шрифта является Dotf1. Дизайнер - Vadim Yaroshenko (для связи используйте следующий адрес: http://www.aha.ru/~vadimya/). Скачайте Dotf1 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 148 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Vadim Yaroshenko, 2000. All rights reserved. |
| Семейство | Dotf1 |
| Начертание | Regular |
| Идентификатор | VadimYaroshenko: Dotf1: 2000 |
| Полное название шрифта | Dotf1 |
| Версия | Version 1.0; 2000; initial release |
| PostScript название | Dotf1 |
| Изготовитель | Dotf1 |
| Размер | 148 Kb |
| Торговая марка | Dotf1 is a trademark of the Vadim Yaroshenko. |
| Дизайнер | Vadim Yaroshenko |
| URL дизайнера | http://www.aha.ru/~vadimya/ |
| URL поставщика | http://vedi.d-s.ru/ |

Вы можете подключить шрифт Dotf1 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dotf1" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dotf1);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dotf1', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dotf1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dotf1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dotf1!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Epson1 »