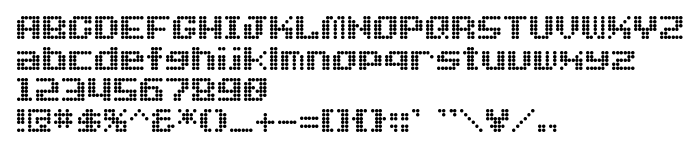
На этой странице Вы можете скачать шрифт Dot Font Eng версии Altsys Fontographer 4.1 98.4.25, который относится к семейству Dot Font (начертание Eng). Изготовителем шрифта является Dot-Font-Eng. Скачайте Dot Font Eng бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: lcd шрифты, латинские шрифты. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright(c)1998 Hyperion Graphics. All Rights Reserved. |
| Семейство | Dot Font |
| Начертание | Eng |
| Идентификатор | Altsys Fontographer 4.1 Dot Font Eng |
| Полное название шрифта | Dot Font Eng |
| Версия | Altsys Fontographer 4.1 98.4.25 |
| PostScript название | DotFontEng |
| Изготовитель | Dot-Font-Eng |
| Размер | 57 Kb |

Вы можете подключить шрифт Dot Font Eng к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dot-font-eng" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dot-font-eng);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dot Font Eng', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dot-font-eng" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dot Font Eng', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dot Font Eng!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Dot 28
Следующий шрифт: