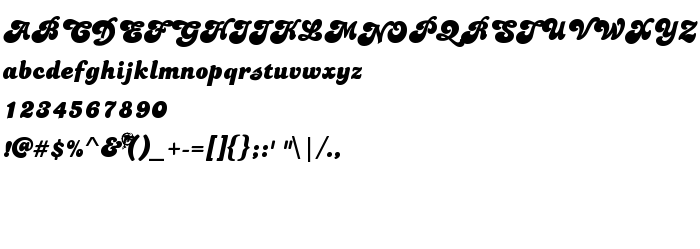
На этой странице Вы можете скачать шрифт Dolphins версии Converted by Dennis Ludlow, который относится к семейству Dolphins (начертание Regular). Изготовителем шрифта является Dolphins. Скачайте Dolphins бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: брендовые шрифты, латинские шрифты. Его размер - всего 111 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright information not available |
| Семейство | Dolphins |
| Начертание | Regular |
| Идентификатор | FONTLAB30:TTEXPORT |
| Полное название шрифта | Dolphins |
| Версия | Converted by Dennis Ludlow |
| PostScript название | Dolphins |
| Изготовитель | Dolphins |
| Размер | 111 Kb |

Вы можете подключить шрифт Dolphins к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dolphins" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dolphins);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dolphins', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dolphins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dolphins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dolphins!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Cowboys »