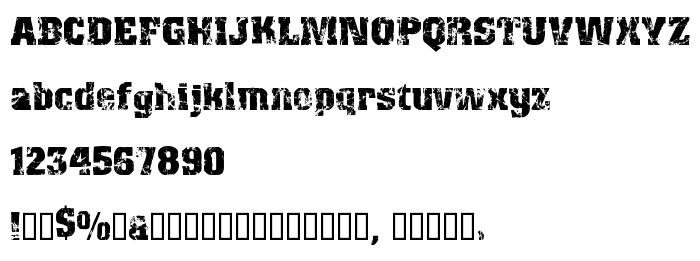
На этой странице Вы можете скачать шрифт Distress версии Altsys Fontographer 4.1 5/12/96, который относится к семейству Distress (начертание Regular). Изготовителем шрифта является Distress. Скачайте Distress бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 228 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | ©1996 Immortal Graphics |
| Семейство | Distress |
| Начертание | Regular |
| Идентификатор | Altsys Fontographer 4.1 Distress |
| Полное название шрифта | Distress |
| Версия | Altsys Fontographer 4.1 5/12/96 |
| PostScript название | Distress |
| Изготовитель | Distress |
| Размер | 228 Kb |

Вы можете подключить шрифт Distress к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=distress" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=distress);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Distress', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=distress" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Distress', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Distress!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Divo »