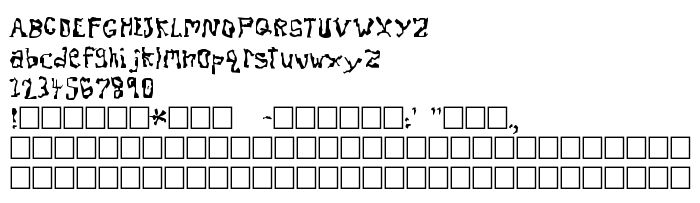
На этой странице Вы можете скачать шрифт Dissonant версии 1.0 Sun Mar 10 18:23:43 1996, который относится к семейству Dissonant (начертание Fractured). Изготовителем шрифта является Dissonant. Дизайнер - Tom Murphy 7 (для связи используйте следующий адрес: http://members.aol.com/imightbetm/). Скачайте Dissonant бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, ужасные шрифты. Его размер - всего 30 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | By Tom Murphy ([email protected]). http://members.aol.com/imightbetm |
| Семейство | Dissonant |
| Начертание | Fractured |
| Идентификатор | Frog:Dissonant Fractured |
| Полное название шрифта | Dissonant |
| Версия | 1.0 Sun Mar 10 18:23:43 1996 |
| PostScript название | Dissonant-Fractured |
| Изготовитель | Dissonant |
| Размер | 30 Kb |
| Дизайнер | Tom Murphy 7 |
| URL дизайнера | http://members.aol.com/imightbetm/ |
| URL поставщика | http://members.aol.com/vroomfonde/ttf/ |
| Описание | Created by Tom Murphy 7. This is a sharp and broken font -- dissonance... Just look at it. [Divide By Zero] fonts: http://members.aol.com/vroomfonde/ttf/ |
| Описание лицензии | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font for commercial purposes provided you notify the designer ([email protected]) and provide him with a free sample of the associated product, where appropriate. Your conscience gets to decide what is appropriate. For the full license and updates: http://members.aol.com/vroomfonde/ttf/legal.html Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL лицензии | http://members.aol.com/vroomfonde/legal.html |

Вы можете подключить шрифт Dissonant к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dissonant" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dissonant);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dissonant', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dissonant" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dissonant', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dissonant!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Germs »