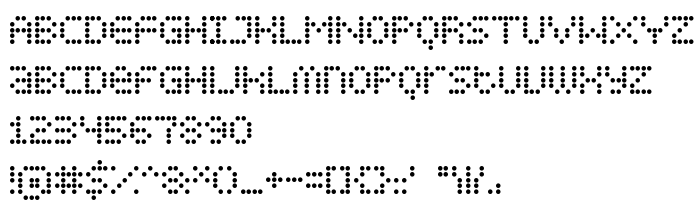
На этой странице Вы можете скачать шрифт Display Dots версии Version 1.0, который относится к семейству Display Dots (начертание Regular). Изготовителем шрифта является Display-Dots. Скачайте Display Dots бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: lcd шрифты, латинские шрифты. Его размер - всего 74 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright 2000 by dustBUST Fonts. |
| Семейство | Display Dots |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Display Dots |
| Полное название шрифта | Display Dots |
| Версия | Version 1.0 |
| PostScript название | DisplayDots |
| Изготовитель | Display-Dots |
| Размер | 74 Kb |

Вы можете подключить шрифт Display Dots к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=display-dots" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=display-dots);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Display Dots', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=display-dots" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Display Dots', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Display Dots!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.