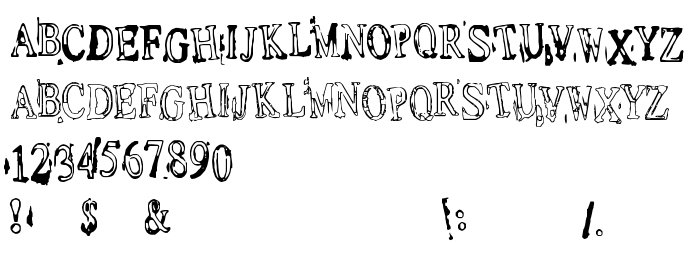
На этой странице Вы можете скачать шрифт Depressionist v1.0 версии 2000; 1.0, Rubberstamp release, который относится к семейству Depressionist v1.0 (начертание Regular). Изготовителем шрифта является Depressionist-v1.0. Скачайте Depressionist v1.0 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, трафаретные шрифты. Его размер - всего 103 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) MR.FISK, 2000. All rights perverted. |
| Семейство | Depressionist v1.0 |
| Начертание | Regular |
| Идентификатор | MR.FISK: Depressionist v1.0: 2000 |
| Полное название шрифта | Depressionist v1.0 |
| Версия | 2000; 1.0, Rubberstamp release |
| PostScript название | Depressionistv1.0 |
| Изготовитель | Depressionist-v1.0 |
| Размер | 103 Kb |
| Описание | Made from several rubber-stamps with letters on, I bought it in a toystore. This font should cost money, but its free, www.mrfisk.com - but you are free to donate, contact me: [email protected] |

Вы можете подключить шрифт Depressionist v1.0 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=depressionist-v10" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=depressionist-v10);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Depressionist v1.0', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=depressionist-v10" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Depressionist v1.0', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Depressionist v1.0!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: