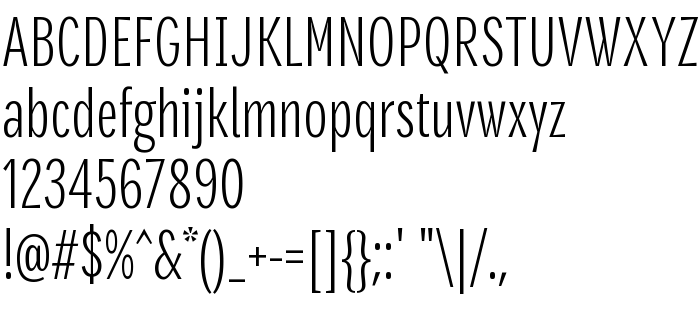
На этой странице Вы можете скачать шрифт Densia Sans версии Version 1.000, который относится к семейству Densia Sans (начертание Regular). Изготовителем шрифта является Harbor Type. Дизайнер - Henrique Beier (для связи используйте следующий адрес: http://www.harbortype.com/). Скачайте Densia Sans бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: condensed, шрифты без засечек. Его размер - всего 68 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Densia Sans |
| Начертание | Regular |
| Идентификатор | HarborType: Densia Sans: 2014 |
| Полное название шрифта | Densia Sans |
| Версия | Version 1.000 |
| PostScript название | DensiaSans |
| Изготовитель | Harbor Type |
| Размер | 68 Kb |
| Торговая марка | Densia Sans is a trademark of Harbor Type. |
| Дизайнер | Henrique Beier |
| URL дизайнера | http://www.harbortype.com/ |
| URL поставщика | http://www.harbortype.com/ |
| Описание лицензии | You may use this font in personal and commercial projects. You may not redestribute this font nor modify it for redestribution. |
| URL лицензии | http://www.harbortype.com/densia-sans/ |

Вы можете подключить шрифт Densia Sans к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=densia-sans" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=densia-sans);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Densia Sans', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=densia-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Densia Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Densia Sans!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: