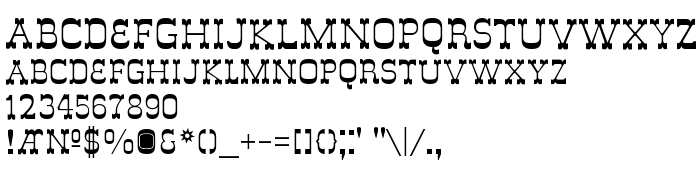
На этой странице Вы можете скачать шрифт DeLouisvilleSmallCaps версии OTF 1.000;PS 001.000;Core 1.0.29, который относится к семейству DeLouisvilleSmallCaps (начертание Regular). Изготовителем шрифта является DeLouisvilleSmallCaps. Скачайте DeLouisvilleSmallCaps бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: western шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 30 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial licens |
| Семейство | DeLouisvilleSmallCaps |
| Начертание | Regular |
| Идентификатор | 1.000;ST;DeLouisvilleSmallCaps |
| Полное название шрифта | DeLouisvilleSmallCaps |
| Версия | OTF 1.000;PS 001.000;Core 1.0.29 |
| PostScript название | DeLouisvilleSmallCaps |
| Изготовитель | DeLouisvilleSmallCaps |
| Размер | 30 Kb |
| Торговая марка | De Louisville is a trademark of Sentinel Type |
| Описание | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial license: www.myfonts.com. Read enclosed text file for details. |

Вы можете подключить шрифт DeLouisvilleSmallCaps к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=delouisvillesmallcaps" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=delouisvillesmallcaps);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'DeLouisvilleSmallCaps', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=delouisvillesmallcaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DeLouisvilleSmallCaps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DeLouisvilleSmallCaps!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Eastwood »